Для начинающих: что такое CSS?

Благодаря CSS мы можем определить визуальные свойства веб-сайта, который мы создали с помощью HTML-кодов. Чтобы изучить CSS и использовать эти знания, также необходимо изучить HTML хотя бы на базовом уровне. Потому что без кодов HTML коды CSS бессмысленны.
Что такое CSS?
CSS управляет тем, как представлены HTML-коды. Это позволяет нам оформлять весь контент функциональным и эстетичным образом. С помощью CSS определяем такие особенности, как расположение меню, шрифты, размещение всех элементов. Последней версией CSS, которая постоянно обновляется с момента ее появления, является CSS3.
CSS — это аббревиатура от Cascading Style Sheets, что означает «Каскадные таблицы стилей». Собственно, это название и дает необходимую информацию о том, что такое CSS. Каскадность означает, что коды CSS читаются шаг за шагом сверху вниз, а стиль и CSS имеют дизайнерскую функцию.
На что похож синтаксис CSS?
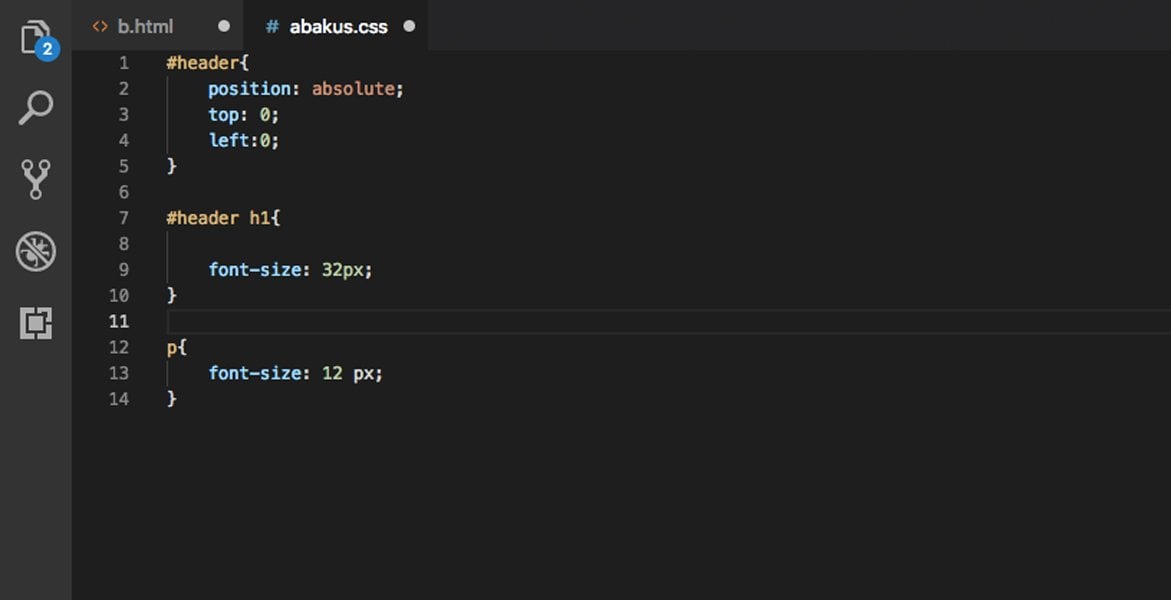
Коды CSS состоят из двух основных компонентов: селектора и объявления (определения). В то время как селектор позволяет нам выбирать, на какой из HTML-кодов мы указываем, определение — это часть, в которой мы выражаем изменение, которое хотим внести в выбранный элемент.
Примеры селекторов: #pageheader, .comment div, li
Примеры определения: {размер шрифта: 10 пикселей; цвет: красный;}, {ширина: 100%; цвет фона: серый;}

Селекторы могут указывать на многие элементы, такие как имена тегов, идентификаторы, классы. Определения содержат свойства и значения, которые мы определяем для этих элементов. Как мы видели в примерах выше, при выборе идентификатора мы вызываем идентификатор, который мы указали в HTML, с хэштегом (#) перед ним, ставим классы с точкой и вызываем элементы в файл CSS только с их именем. Хотя на странице можно использовать несколько одинаковых классов и элементов, идентификатор может отображаться только один раз на странице.
Самая основная информация об определениях заключается в том, что каждое определение должно быть заключено в фигурные скобки, а точка с запятой должна быть помещена в конце свойства или значения. Определение может содержать более одного свойства и значения.
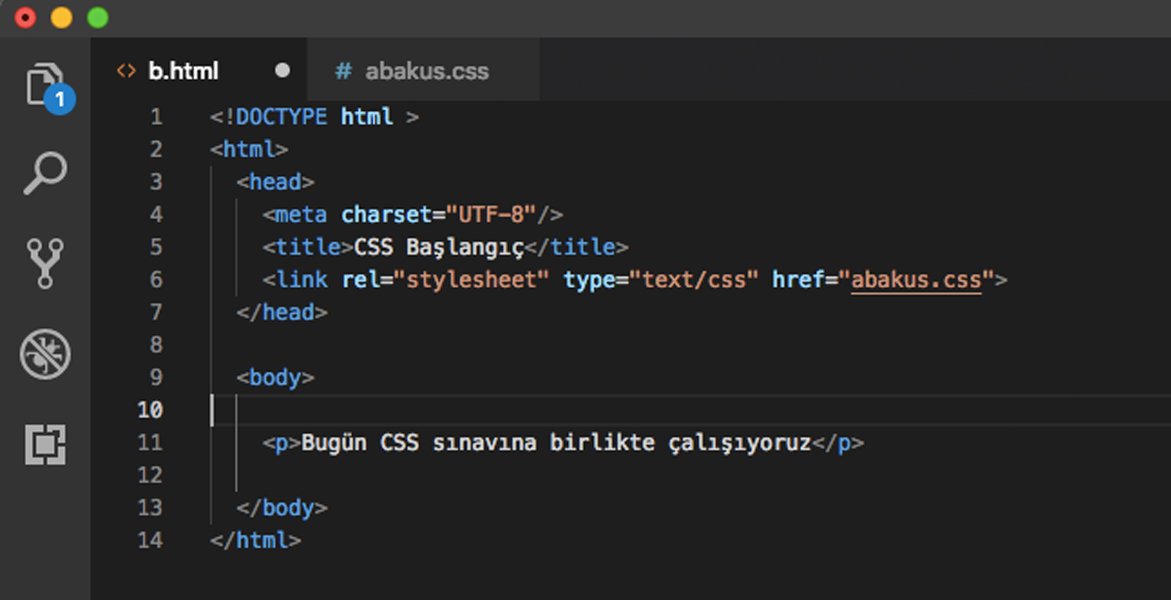
Расширение файла CSS — .css, и он связан с файлом HTML, указав ссылку перед . Пример вы можете увидеть на фото.

Вместо того, чтобы открывать отдельный файл, вы можете написать коды CSS внутри каждого элемента, выбрав метод встроенного стиля, или вы можете ввести коды внутри с помощью метода внутренней таблицы стилей. Однако в этом примере мы рекомендуем метод Внешней таблицы стилей, так как эти два метода могут создать путаницу, особенно при разработке многострочных и многостраничных сайтов.
Каскадирование в CSS
Также может быть предпочтительнее использовать разные методы вместе при разработке веб-сайта. В этом случае указанные вами стили будут работать в определенном порядке. Соответственно, приоритет у кодов, которые вы вводите как встроенный стиль. Затем вступают в действие внутренняя таблица стилей и внешняя таблица стилей. Собственные коды стилей браузера работают для элементов, для которых не введено определение.
Что это означает? Например, вы установили размер шрифта всех абзацев в 10 пикселей в созданном файле .css. Но вы хотите, чтобы абзац отображался с меньшим размером шрифта. В этом случае достаточно определить CSS, встроенный в абзац, который будет отображаться мелким шрифтом, поскольку он будет иметь приоритет над вашим файлом .css.
В этой статье мы рассмотрели самую основную информацию о CSS. Но чтобы создать функциональный и профессиональный веб-сайт с помощью CSS, вам нужно узнать больше. Книга HTML5 CSS3 , подготовленная Ахметом Огузом Мермеркая, — отличный ресурс для доступа ко всей информации, которая поможет вам определить свой маршрут в вашем путешествии по веб-дизайну.